
I can then share that file, or share a link to it when needed. Whenever I ctrl+print screen, the screen is saved as a file in my dropbox folder. However, I don’t use it to back up my files per-se. One of the most powerful tools in my web developer toolkit is dropbox. Arguably not one of my most essential web development tools, but it’s a very useful time saver if you’re using the material icons set within your framework. You can copy and paste, and get to what you need a lot faster. I find this to be a lot more user friendly than the official material icons resource link. I don’t have to remember anything whilst coding, just the url and it’s dimensions. The output of the image dimensions is especially handy for when it comes to creating assets.

I stick with this one, purely because of the customisation available, and it’s simplicity. Įveryone has their own preferred placeholder resource. Character entitiesīetter than most character entity tools I’ve found, as it includes codes for css, html and javascript. Especially useful when you want to quickly test out/mess around with mixins, loops or other sass functions. This is the sass equivalent of codepen or js bin. On a related note, I also wrote about recommended WordPress plugins for new projects.

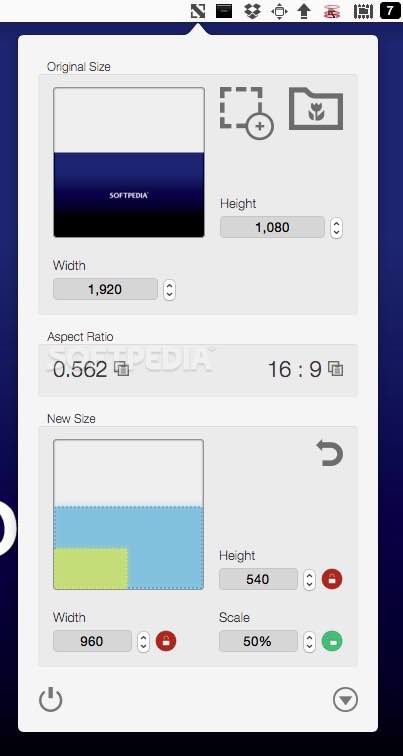
This has all the potential parameters you could possibly need, complete with descriptions. The wordpress query class is very powerful, but I can never remember all the arguments that it accepts. Especially if you’re using different aspect ratios for different screen sizes. I find myself using this a lot, and it works well for working out responsive image dimensions. However, I did find it on so I might have to make a sneaky copy and make my own at a later date… Aspect ratio calculatorĪ/experiments/aspect_ratio It’s true that, as per the article, that jquery is becoming less relevant as the new version of javascript (ES6) comes around the corner.Įdit: As a side note, I used to have a more comprehensive link for this, however that site has since gone offline. This article basically covers everything you need when working between the two. There may be a need for one or the other, depending on your circumstances, and I tend to forget the javascript equivalent. This is a good quick reference comparison of jquery and javascript. blog/move-from-jquery-to-vanilla-javascript

I might later add some more, as and when I find them. Here are a couple mine I thought I’d share. Everybody has their own set of essential web development tools.


 0 kommentar(er)
0 kommentar(er)
